×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
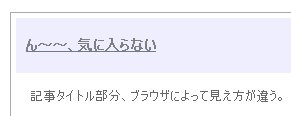
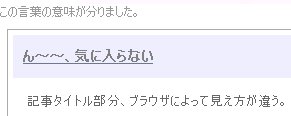
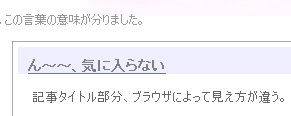
記事タイトル部分、ブラウザによって見え方が違う。
特にIE系だとタイトル背景が太目になってブサイク。
なんとかして同じに出来ないものか。
現在の当ブログのCSS
/*記事タイトル*/
.EntryTitle {
background-position: 2%;
background-repeat: no-repeat;
text-align: left;
font-size: 100%;
font-weight: bold;
padding: 1px 1px 1px 10px; ←ここの数値で調整
background-color:#EEEEFF;
}
この場合の数値は、タイトル文字の周囲の間隔を
padding: 上側px 右側px 下側px 左側px;
で、4方向をそれぞれ単独指定している。
IE系

Firefox

Opera

特にIE系だとタイトル背景が太目になってブサイク。
なんとかして同じに出来ないものか。
現在の当ブログのCSS
/*記事タイトル*/
.EntryTitle {
background-position: 2%;
background-repeat: no-repeat;
text-align: left;
font-size: 100%;
font-weight: bold;
padding: 1px 1px 1px 10px; ←ここの数値で調整
background-color:#EEEEFF;
}
この場合の数値は、タイトル文字の周囲の間隔を
padding: 上側px 右側px 下側px 左側px;
で、4方向をそれぞれ単独指定している。
IE系
Firefox
Opera
記事部分、左右カラムとの横並びの高さが違うのが
なーんか気分悪いので、そのあたり諸々の調整してある。
当ブログの設定値
/*記事表示部分の背景や余白*/
.EntryInnerBlock {
text-align: left;
background-repeat: repeat-y;
border: 1px solid #AAAAAA; ←記事周囲枠線の太さ(px)と色
padding: 5px; ←記事ブロック周囲のスキマ幅
margin-top: 5px; ←記事ブロック全体の高さ方向調整
margin-right: 5px; ←記事ブロックと右カラムとのスキマ幅
margin-left: 5px; ←記事ブロックと左カラムとのスキマ幅
margin-bottom: 20px; ←記事と記事の間(上下間)スキマ幅
}
参考までに、デフォルト値
/*記事表示部分の背景や余白*/
.EntryInnerBlock {
text-align: left;
background-repeat: repeat-y;
border: 1px solid #eeeeee;
padding: 10px;
margin-right: 10px;
margin-left: 10px;
margin-bottom: 30px;
}
なーんか気分悪いので、そのあたり諸々の調整してある。
当ブログの設定値

/*記事表示部分の背景や余白*/
.EntryInnerBlock {
text-align: left;
background-repeat: repeat-y;
border: 1px solid #AAAAAA; ←記事周囲枠線の太さ(px)と色
padding: 5px; ←記事ブロック周囲のスキマ幅
margin-top: 5px; ←記事ブロック全体の高さ方向調整
margin-right: 5px; ←記事ブロックと右カラムとのスキマ幅
margin-left: 5px; ←記事ブロックと左カラムとのスキマ幅
margin-bottom: 20px; ←記事と記事の間(上下間)スキマ幅
}
参考までに、デフォルト値

/*記事表示部分の背景や余白*/
.EntryInnerBlock {
text-align: left;
background-repeat: repeat-y;
border: 1px solid #eeeeee;
padding: 10px;
margin-right: 10px;
margin-left: 10px;
margin-bottom: 30px;
}
楽天くじ
フリーエリアにリンクタグをベタ貼り
楽天ラッキーくじ
Infoseekラッキーくじ
楽天不動産ラッキーくじ
楽天オークションラッキーくじ
楽天オークションラッキーくじ2
楽天トラベルラッキーくじ
楽天証券ラッキーくじ
楽天womanラッキーくじ
楽天の保険ラッキーくじ
楽天エンタメナビラッキーくじ
JAL楽パックラッキーくじ
加盟店ラッキーくじ
Infoseekラッキーくじ
楽天不動産ラッキーくじ
楽天オークションラッキーくじ
楽天オークションラッキーくじ2
楽天トラベルラッキーくじ
楽天証券ラッキーくじ
楽天womanラッキーくじ
楽天の保険ラッキーくじ
楽天エンタメナビラッキーくじ
JAL楽パックラッキーくじ
加盟店ラッキーくじ
フリーエリアにリンクタグをベタ貼り
楽天くじ
『リンク』プラグイン使用
『リンク』プラグイン使用
カレンダー
上部に記載するプラグインの説明文:
下部に記載するプラグインの説明文:
プロフィール
HN:
gonsuke
性別:
非公開
下部に記載するプラグインの説明文:
ブログ内検索
最新コメント
[03/01 さら]
[02/28 さら]
[03/27 さら]
[03/27 さら]
[05/04 さら]
[05/04 さら]
[05/01 さら]
[05/01 さら]
[05/01 さら]
[04/30 さら]
[04/30 さら]
[04/30 さら]
[04/30 gonsuke]
[04/30 さら]
[04/14 さら]
[04/14 さら]
[04/13 さら]
[04/13 さら]
[04/13 さら]
[04/13 さら]
[04/12 さら]
[04/12 さら]
[04/05 さら]
[04/05 さら]
[04/05 さら]
最古記事
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/28)
(03/28)
(03/28)
(03/28)
(03/28)
(03/29)
(03/29)
(03/29)
(03/29)
(03/29)
カテゴリー
最新記事
(02/28)
(09/04)
(03/27)
(05/04)
(04/30)
(04/13)
(04/13)
(04/05)
(04/04)
(04/02)
(04/01)
(04/01)
(04/01)
(04/01)
(03/31)
(03/31)
(03/31)
(03/30)
(03/30)
(03/30)
(03/30)
(03/29)
(03/29)
(03/29)
(03/29)
最新トラックバック
アーカイブ
下部に記載するプラグインの説明文:
フリーエリア カテ1
カテゴリー1のフリーアリア
下部に記載するプラグインの説明文:
フリーエリア カテ2
カテゴリー2のフリーエリア
フリーエリア カテ3
プラグインHTMLの編集:プラグインのHTMLを直接編集する事ができます。
カテゴリー3のフリーエリア
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
フリーエリア カテ4
上部に記載するプラグインの説明文:
プラグインHTMLの編集:プラグインのHTMLを直接編集する事ができます。
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行 カテゴリー4のフリーエリア プラグインHTMLの編集:プラグインのHTMLを直接編集する事ができます。
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行 カテゴリー4のフリーエリア プラグインHTMLの編集:プラグインのHTMLを直接編集する事ができます。
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
下部に記載するプラグインの説明文:
ブログ内検索 カテ4
上部に記載するプラグインの説明文:
下部に記載するプラグインの説明文:
P R
PR



