×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
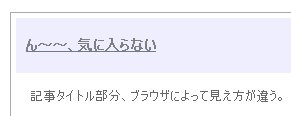
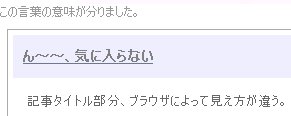
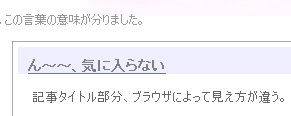
記事タイトル部分、ブラウザによって見え方が違う。
特にIE系だとタイトル背景が太目になってブサイク。
なんとかして同じに出来ないものか。
現在の当ブログのCSS
/*記事タイトル*/
.EntryTitle {
background-position: 2%;
background-repeat: no-repeat;
text-align: left;
font-size: 100%;
font-weight: bold;
padding: 1px 1px 1px 10px; ←ここの数値で調整
background-color:#EEEEFF;
}
この場合の数値は、タイトル文字の周囲の間隔を
padding: 上側px 右側px 下側px 左側px;
で、4方向をそれぞれ単独指定している。
IE系

Firefox

Opera

特にIE系だとタイトル背景が太目になってブサイク。
なんとかして同じに出来ないものか。
現在の当ブログのCSS
/*記事タイトル*/
.EntryTitle {
background-position: 2%;
background-repeat: no-repeat;
text-align: left;
font-size: 100%;
font-weight: bold;
padding: 1px 1px 1px 10px; ←ここの数値で調整
background-color:#EEEEFF;
}
この場合の数値は、タイトル文字の周囲の間隔を
padding: 上側px 右側px 下側px 左側px;
で、4方向をそれぞれ単独指定している。
IE系
Firefox
Opera
この記事にコメントしちゃう
師匠~~~~~~~!
やっぱり編集画面で文字の回り込みできないの難儀ですね。
編集画面↓
http://file.sala.ya-gasuri.com/d7660e9f.png
この状態で、今アップしている記事(slepnirではいいかんじに見えてます)です。
これどうにかならないのでしょうか。
編集画面↓
http://file.sala.ya-gasuri.com/d7660e9f.png
この状態で、今アップしている記事(slepnirではいいかんじに見えてます)です。
これどうにかならないのでしょうか。
あのー
>編集画面↓
>http://sala.ya-gasuri.com/hoge/FileUpload/?send=1
そのURLには他人のアカウントなので、
アクセス不能です。

文字の回り込みって・・、
どーいう風にしたいのか、いまひとつ分りません。
すんません。
それと、投稿時は『自動改行+HTMLタグ』ですか?
>http://sala.ya-gasuri.com/hoge/FileUpload/?send=1
そのURLには他人のアカウントなので、
アクセス不能です。


文字の回り込みって・・、
どーいう風にしたいのか、いまひとつ分りません。
すんません。
それと、投稿時は『自動改行+HTMLタグ』ですか?
えーっと
記事を、
この画像のようにしたい!と言うことですか?
それとも、
この画像のようでは困る!と言うことですか?
この画像のようにしたい!と言うことですか?
それとも、
この画像のようでは困る!と言うことですか?
ということは・・
>編集画面と、アップロードの結果が同じになってほしいのです。
これは難しい問題です。
なぜなら、ブログは今弄ってるように個々のCSSでもって
レイアウト表示してます。
一方、編集画面(管理画面)は、忍者ブログサービスの運営側が
作った全ブログ共通のCSSでレイアウト表示されてます。
コレを同じにするとしたら、自分のブログの記事レイアウトを
ブログサービス本体のCSSに合わせるしかないと思います。
ぁ、ブラウザで別のCSSを読み込んで管理画面を表示させるって
手もありますね。こーなると上級者向けか。
FirefoxとOperaは外部(独自)CSSの読み込みが可能ですが、
IE系だとどーだろ。
とりあえずは、一旦記事をアップ(公開)して、それ見ながらの
微調整って手順しかないかなぁ。
これは難しい問題です。
なぜなら、ブログは今弄ってるように個々のCSSでもって
レイアウト表示してます。
一方、編集画面(管理画面)は、忍者ブログサービスの運営側が
作った全ブログ共通のCSSでレイアウト表示されてます。
コレを同じにするとしたら、自分のブログの記事レイアウトを
ブログサービス本体のCSSに合わせるしかないと思います。
ぁ、ブラウザで別のCSSを読み込んで管理画面を表示させるって
手もありますね。こーなると上級者向けか。
FirefoxとOperaは外部(独自)CSSの読み込みが可能ですが、
IE系だとどーだろ。
とりあえずは、一旦記事をアップ(公開)して、それ見ながらの
微調整って手順しかないかなぁ。
これもいろいろ有るんでしょうけど
ブログが凝ったCSSになるほど、編集画面と実際のアップ記事との
ギャップが大きくなるんじゃないかと思います。
たしか、FC2でもけっこうギャップあったように記憶してます。
ギャップが大きくなるんじゃないかと思います。
たしか、FC2でもけっこうギャップあったように記憶してます。
楽天くじ
フリーエリアにリンクタグをベタ貼り
楽天ラッキーくじ
Infoseekラッキーくじ
楽天不動産ラッキーくじ
楽天オークションラッキーくじ
楽天オークションラッキーくじ2
楽天トラベルラッキーくじ
楽天証券ラッキーくじ
楽天womanラッキーくじ
楽天の保険ラッキーくじ
楽天エンタメナビラッキーくじ
JAL楽パックラッキーくじ
加盟店ラッキーくじ
Infoseekラッキーくじ
楽天不動産ラッキーくじ
楽天オークションラッキーくじ
楽天オークションラッキーくじ2
楽天トラベルラッキーくじ
楽天証券ラッキーくじ
楽天womanラッキーくじ
楽天の保険ラッキーくじ
楽天エンタメナビラッキーくじ
JAL楽パックラッキーくじ
加盟店ラッキーくじ
フリーエリアにリンクタグをベタ貼り
楽天くじ
『リンク』プラグイン使用
『リンク』プラグイン使用
カレンダー
上部に記載するプラグインの説明文:
下部に記載するプラグインの説明文:
プロフィール
HN:
gonsuke
性別:
非公開
下部に記載するプラグインの説明文:
ブログ内検索
最新コメント
[03/01 さら]
[02/28 さら]
[03/27 さら]
[03/27 さら]
[05/04 さら]
[05/04 さら]
[05/01 さら]
[05/01 さら]
[05/01 さら]
[04/30 さら]
[04/30 さら]
[04/30 さら]
[04/30 gonsuke]
[04/30 さら]
[04/14 さら]
[04/14 さら]
[04/13 さら]
[04/13 さら]
[04/13 さら]
[04/13 さら]
[04/12 さら]
[04/12 さら]
[04/05 さら]
[04/05 さら]
[04/05 さら]
最古記事
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/27)
(03/28)
(03/28)
(03/28)
(03/28)
(03/28)
(03/29)
(03/29)
(03/29)
(03/29)
(03/29)
カテゴリー
最新記事
(02/28)
(09/04)
(03/27)
(05/04)
(04/30)
(04/13)
(04/13)
(04/05)
(04/04)
(04/02)
(04/01)
(04/01)
(04/01)
(04/01)
(03/31)
(03/31)
(03/31)
(03/30)
(03/30)
(03/30)
(03/30)
(03/29)
(03/29)
(03/29)
(03/29)
最新トラックバック
アーカイブ
下部に記載するプラグインの説明文:
フリーエリア カテ1
カテゴリー1のフリーアリア
下部に記載するプラグインの説明文:
フリーエリア カテ2
カテゴリー2のフリーエリア
フリーエリア カテ3
プラグインHTMLの編集:プラグインのHTMLを直接編集する事ができます。
カテゴリー3のフリーエリア
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
フリーエリア カテ4
上部に記載するプラグインの説明文:
プラグインHTMLの編集:プラグインのHTMLを直接編集する事ができます。
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行 カテゴリー4のフリーエリア プラグインHTMLの編集:プラグインのHTMLを直接編集する事ができます。
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行 カテゴリー4のフリーエリア プラグインHTMLの編集:プラグインのHTMLを直接編集する事ができます。
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
改行
下部に記載するプラグインの説明文:
ブログ内検索 カテ4
上部に記載するプラグインの説明文:
下部に記載するプラグインの説明文:
P R
PR


